最近被SharePoint列表视图分权限的问题困扰着,在网上搜到些解决方案,比较不错的是Bewise.SharePoint.SPViewPermissionSetting的解决方案,但是在修改视图权限配置的时候经常出问题,不知道是什么原因,后来从codeplex上找到了这个解决方案的源码,下来学习一下,总结如下:
它是通过自定义WebControl来修改ListViewWebPart的ViewSelector模板实现视图权限过滤的。
开工:
第一步、
先建个ListViewPermissionConfig列表,用来存放视图权限的配置信息。
列表栏:ListName(单行文本)、ViewName(单行文本)、ViewGuid(单行文本)、Permission(人员或用户组,允许多选)。
第二步、
开写代码,示意代码如下:
1
 using
System;
using
System;
2 using
System.Collections.Generic;
using
System.Collections.Generic;
3 using
System.Text;
using
System.Text;
4 using
System.Web.UI;
using
System.Web.UI;
5
6 using
Microsoft.SharePoint;
using
Microsoft.SharePoint;
7 using
Microsoft.SharePoint.WebControls;
using
Microsoft.SharePoint.WebControls;
8
9 namespace
ITS.SharePoint.WebControls
namespace
ITS.SharePoint.WebControls
10

 {
{
11 public class CustomerViewMenu : ViewSelectorMenu
public class CustomerViewMenu : ViewSelectorMenu
12

 {
{
13
 /**//// <summary>
/**//// <summary>
14 /// 用户是否可以查看此时图
/// 用户是否可以查看此时图
15 /// </summary>
/// </summary>
16 /// <param name="viewID"></param>
/// <param name="viewID"></param>
17 /// <param name="userOrGroup"></param>
/// <param name="userOrGroup"></param>
18 /// <returns></returns>
/// <returns></returns>
19 private bool CanSeeView(Guid viewID, SPUser currentUser)
private bool CanSeeView(Guid viewID, SPUser currentUser)
20

 {
{
21 bool b = false;
bool b = false;
22 using (SPSite site = new SPSite("http://liust-server:100"))
using (SPSite site = new SPSite("http://liust-server:100"))
23

 {
{
24 using (SPWeb icmWeb = site.AllWebs["ITSImportanceCustomerManagement"])
using (SPWeb icmWeb = site.AllWebs["ITSImportanceCustomerManagement"])
25

 {
{
26 SPList listViewConfig = icmWeb.Lists["ListViewPermissionConfig"];
SPList listViewConfig = icmWeb.Lists["ListViewPermissionConfig"];
27 string strQuery = string.Format("<Where><Eq><FieldRef Name='ViewGuid' /><Value Type='Text'>{0}</Value></Eq></Where>", viewID.ToString());
string strQuery = string.Format("<Where><Eq><FieldRef Name='ViewGuid' /><Value Type='Text'>{0}</Value></Eq></Where>", viewID.ToString());
28 SPQuery query = new SPQuery();
SPQuery query = new SPQuery();
29 query.Query = strQuery;
query.Query = strQuery;
30
31 SPListItemCollection items = listViewConfig.GetItems(query);
SPListItemCollection items = listViewConfig.GetItems(query);
32 if (items.Count > 0)
if (items.Count > 0)
33

 {
{
34 foreach (SPListItem item in items)
foreach (SPListItem item in items)
35

 {
{
36 object obj = item["Permission"];
object obj = item["Permission"];
37 SPFieldUserValueCollection userValues = (SPFieldUserValueCollection)obj;
SPFieldUserValueCollection userValues = (SPFieldUserValueCollection)obj;
38 foreach (SPFieldUserValue value in userValues)
foreach (SPFieldUserValue value in userValues)
39

 {
{
40 //如果value.User非空,则代表当前值是用户,相反则是用户组。
//如果value.User非空,则代表当前值是用户,相反则是用户组。
41 if (value.User != null)
if (value.User != null)
42

 {
{
43 if (currentUser.LoginName.Equals(value.User.LoginName))
if (currentUser.LoginName.Equals(value.User.LoginName))
44 return true;
return true;
45 }
}
46 else
else
47

 {
{
48 //判断当前用户是否在用户组中
//判断当前用户是否在用户组中
49 SPGroup group = icmWeb.Groups.GetByID(value.LookupId);
SPGroup group = icmWeb.Groups.GetByID(value.LookupId);
50 foreach(SPUser user in group.Users)
foreach(SPUser user in group.Users)
51

 {
{
52 if (currentUser.LoginName.Equals(user.LoginName))
if (currentUser.LoginName.Equals(user.LoginName))
53 return true;
return true;
54 }
}
55 }
}
56 }
}
57 }
}
58 }
}
59 }
}
60 }
}
61 return false;
return false;
62 }
}
63
64 protected override void Render(HtmlTextWriter output)
protected override void Render(HtmlTextWriter output)
65

 {
{
66 if (this.Visible && !SPContext.Current.Web.CurrentUser.IsSiteAdmin)
if (this.Visible && !SPContext.Current.Web.CurrentUser.IsSiteAdmin)
67

 {
{
68 foreach (Control item in base.MenuTemplateControl.Controls)
foreach (Control item in base.MenuTemplateControl.Controls)
69

 {
{
70 try
try
71

 {
{
72 if ((item is MenuItemTemplate) && (SPContext.Current.List.Views[((MenuItemTemplate)item).Text]) != null)
if ((item is MenuItemTemplate) && (SPContext.Current.List.Views[((MenuItemTemplate)item).Text]) != null)
73

 {
{
74 SPView tempView = SPContext.Current.List.Views[((MenuItemTemplate)item).Text];
SPView tempView = SPContext.Current.List.Views[((MenuItemTemplate)item).Text];
75 if (tempView.DefaultView)
if (tempView.DefaultView)
76 item.Visible = true;
item.Visible = true;
77 else
else
78 item.Visible = this.CanSeeView(tempView.ID, SPContext.Current.Web.CurrentUser);
item.Visible = this.CanSeeView(tempView.ID, SPContext.Current.Web.CurrentUser);
79 }
}
80 }
}
81
 catch (Exception)
catch (Exception)  { }
{ }
82 }
}
83 base.Render(output);
base.Render(output);
84 }
}
85 else
else
86

 {
{
87 base.Render(output);
base.Render(output);
88 }
}
89 }
}
90 }
}
91 }
}
92
 using
System;
using
System;2
 using
System.Collections.Generic;
using
System.Collections.Generic;3
 using
System.Text;
using
System.Text;4
 using
System.Web.UI;
using
System.Web.UI;5

6
 using
Microsoft.SharePoint;
using
Microsoft.SharePoint;7
 using
Microsoft.SharePoint.WebControls;
using
Microsoft.SharePoint.WebControls;8

9
 namespace
ITS.SharePoint.WebControls
namespace
ITS.SharePoint.WebControls10


 {
{11
 public class CustomerViewMenu : ViewSelectorMenu
public class CustomerViewMenu : ViewSelectorMenu12


 {
{13

 /**//// <summary>
/**//// <summary>14
 /// 用户是否可以查看此时图
/// 用户是否可以查看此时图15
 /// </summary>
/// </summary>16
 /// <param name="viewID"></param>
/// <param name="viewID"></param>17
 /// <param name="userOrGroup"></param>
/// <param name="userOrGroup"></param>18
 /// <returns></returns>
/// <returns></returns>19
 private bool CanSeeView(Guid viewID, SPUser currentUser)
private bool CanSeeView(Guid viewID, SPUser currentUser)20


 {
{21
 bool b = false;
bool b = false;22
 using (SPSite site = new SPSite("http://liust-server:100"))
using (SPSite site = new SPSite("http://liust-server:100"))23


 {
{24
 using (SPWeb icmWeb = site.AllWebs["ITSImportanceCustomerManagement"])
using (SPWeb icmWeb = site.AllWebs["ITSImportanceCustomerManagement"])25


 {
{26
 SPList listViewConfig = icmWeb.Lists["ListViewPermissionConfig"];
SPList listViewConfig = icmWeb.Lists["ListViewPermissionConfig"];27
 string strQuery = string.Format("<Where><Eq><FieldRef Name='ViewGuid' /><Value Type='Text'>{0}</Value></Eq></Where>", viewID.ToString());
string strQuery = string.Format("<Where><Eq><FieldRef Name='ViewGuid' /><Value Type='Text'>{0}</Value></Eq></Where>", viewID.ToString());28
 SPQuery query = new SPQuery();
SPQuery query = new SPQuery();29
 query.Query = strQuery;
query.Query = strQuery;30

31
 SPListItemCollection items = listViewConfig.GetItems(query);
SPListItemCollection items = listViewConfig.GetItems(query);32
 if (items.Count > 0)
if (items.Count > 0)33


 {
{34
 foreach (SPListItem item in items)
foreach (SPListItem item in items)35


 {
{36
 object obj = item["Permission"];
object obj = item["Permission"];37
 SPFieldUserValueCollection userValues = (SPFieldUserValueCollection)obj;
SPFieldUserValueCollection userValues = (SPFieldUserValueCollection)obj;38
 foreach (SPFieldUserValue value in userValues)
foreach (SPFieldUserValue value in userValues)39


 {
{40
 //如果value.User非空,则代表当前值是用户,相反则是用户组。
//如果value.User非空,则代表当前值是用户,相反则是用户组。41
 if (value.User != null)
if (value.User != null)42


 {
{43
 if (currentUser.LoginName.Equals(value.User.LoginName))
if (currentUser.LoginName.Equals(value.User.LoginName))44
 return true;
return true;45
 }
}46
 else
else47


 {
{48
 //判断当前用户是否在用户组中
//判断当前用户是否在用户组中49
 SPGroup group = icmWeb.Groups.GetByID(value.LookupId);
SPGroup group = icmWeb.Groups.GetByID(value.LookupId);50
 foreach(SPUser user in group.Users)
foreach(SPUser user in group.Users)51


 {
{52
 if (currentUser.LoginName.Equals(user.LoginName))
if (currentUser.LoginName.Equals(user.LoginName))53
 return true;
return true;54
 }
}55
 }
}56
 }
}57
 }
}58
 }
}59
 }
}60
 }
}61
 return false;
return false;62
 }
}63

64
 protected override void Render(HtmlTextWriter output)
protected override void Render(HtmlTextWriter output)65


 {
{66
 if (this.Visible && !SPContext.Current.Web.CurrentUser.IsSiteAdmin)
if (this.Visible && !SPContext.Current.Web.CurrentUser.IsSiteAdmin)67


 {
{68
 foreach (Control item in base.MenuTemplateControl.Controls)
foreach (Control item in base.MenuTemplateControl.Controls)69


 {
{70
 try
try71


 {
{72
 if ((item is MenuItemTemplate) && (SPContext.Current.List.Views[((MenuItemTemplate)item).Text]) != null)
if ((item is MenuItemTemplate) && (SPContext.Current.List.Views[((MenuItemTemplate)item).Text]) != null)73


 {
{74
 SPView tempView = SPContext.Current.List.Views[((MenuItemTemplate)item).Text];
SPView tempView = SPContext.Current.List.Views[((MenuItemTemplate)item).Text];75
 if (tempView.DefaultView)
if (tempView.DefaultView)76
 item.Visible = true;
item.Visible = true;77
 else
else78
 item.Visible = this.CanSeeView(tempView.ID, SPContext.Current.Web.CurrentUser);
item.Visible = this.CanSeeView(tempView.ID, SPContext.Current.Web.CurrentUser);79
 }
}80
 }
}81

 catch (Exception)
catch (Exception)  { }
{ }82
 }
}83
 base.Render(output);
base.Render(output);84
 }
}85
 else
else86


 {
{87
 base.Render(output);
base.Render(output);88
 }
}89
 }
}90
 }
}91
 }
}
92

编译完成后部署到GAC中。
第三部、
修改DefaultTemplate.ascx文件,在文件头部加入以下代码:
<%
@ Register TagPrefix
=
"ITSControls
"
Assembly
=
"
ITS.SharePoint.WebControls, Version=1.0.0.0, Culture=neutral, PublicKeyToken=f6cfe723df0de6cf
"
namespace
=
"
ITS.SharePoint.WebControls
"
%>
接着搜索"SharePoint:ViewSelectorMenu",替换成"<ItsControls:CustomerViewMenu",最终改完效果如下:
<
ITSControls:CustomerViewMenu
MenuAlignment
="Right"
AlignToParent
="true"
runat
="server"
id
="ViewSelectorMenu"
/>
重启IIS后,进入网站,在ListViewPermissionConfig列表中配置一条视图权限信息。
说明:ViewGuid和Permission两项必须填写,列表默认视图无论是否配置权限都会显示。
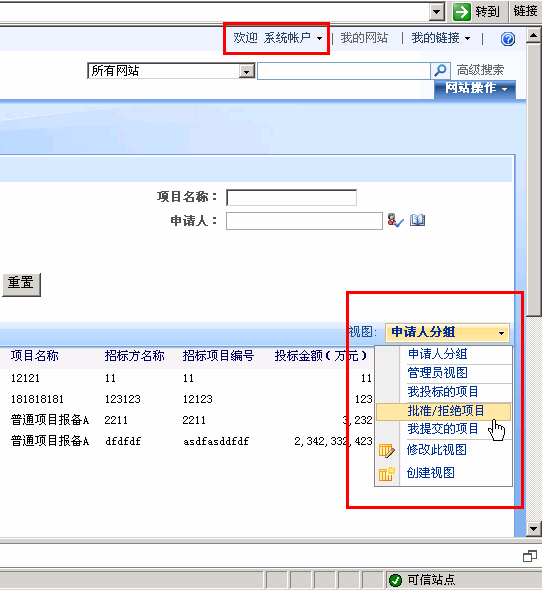
最终配置完的效果如下图: